The Tailwind CSS integration plugin for WordPress
Use Tailwind CSS within the block editor, page builders, plugins, and themes — no build step is required. 



Tailwind CSS 3.x and 4.x ready
Run in the browser; No server is needed
Easy to use and intuitive
Lightweight and blazingly fast
Visual builders integration
Zero-configuration yet customizable
Free Forever
Support Quality
4736+ Happy Users
36454+ Download
& Counting
& Counting

Fully-featured
Made for Designers and Developers
At WindPress, we created an easy-to-use and intuitive Tailwind CSS integration for WordPress to streamline your workflow.
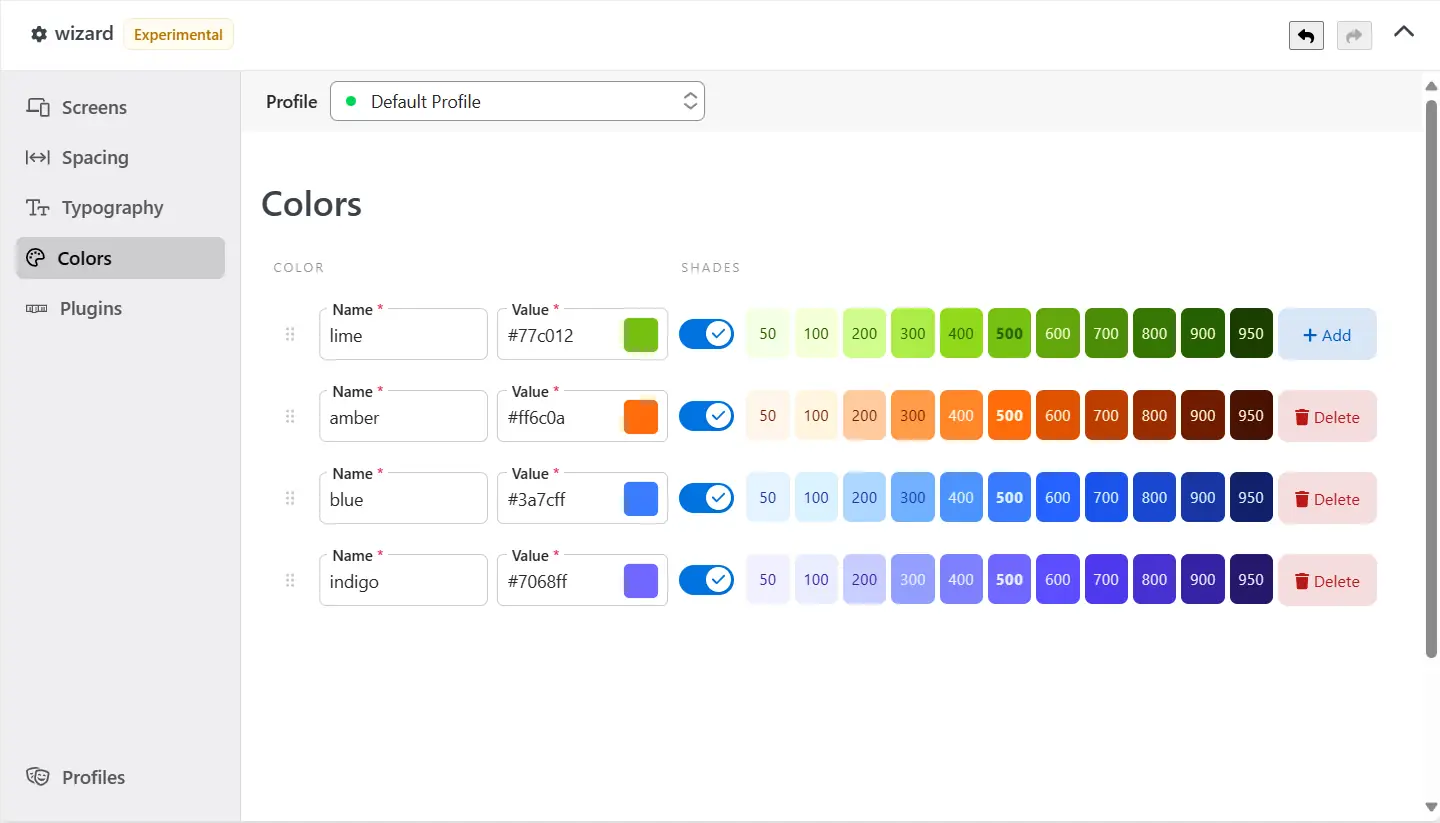
A simple and intuitive visual interface to customize your Tailwind CSS configuration without coding.
WindPress supports both Tailwind CSS v3.x and v4.x. The flexibility to choose the Tailwind CSS version that meet your WordPress project requirements.
Visual builder integrations
WindPress integrates with the most popular visual builders to make using Tailwind CSS in your WordPress website easier. More integrations are coming soon.
Start using it instantly without any configuration, and customize it as needed.
Build a single static final CSS without a server. Use Tailwind CSS on any WordPress server, even shared hosting. All processing is done on your browser, and no data transfer occurs.
Lightweight and blazingly fast
Built with WordPress REST API and a modern JavaScript framework for a responsive user experience. It has a small footprint and won't slow down your site.

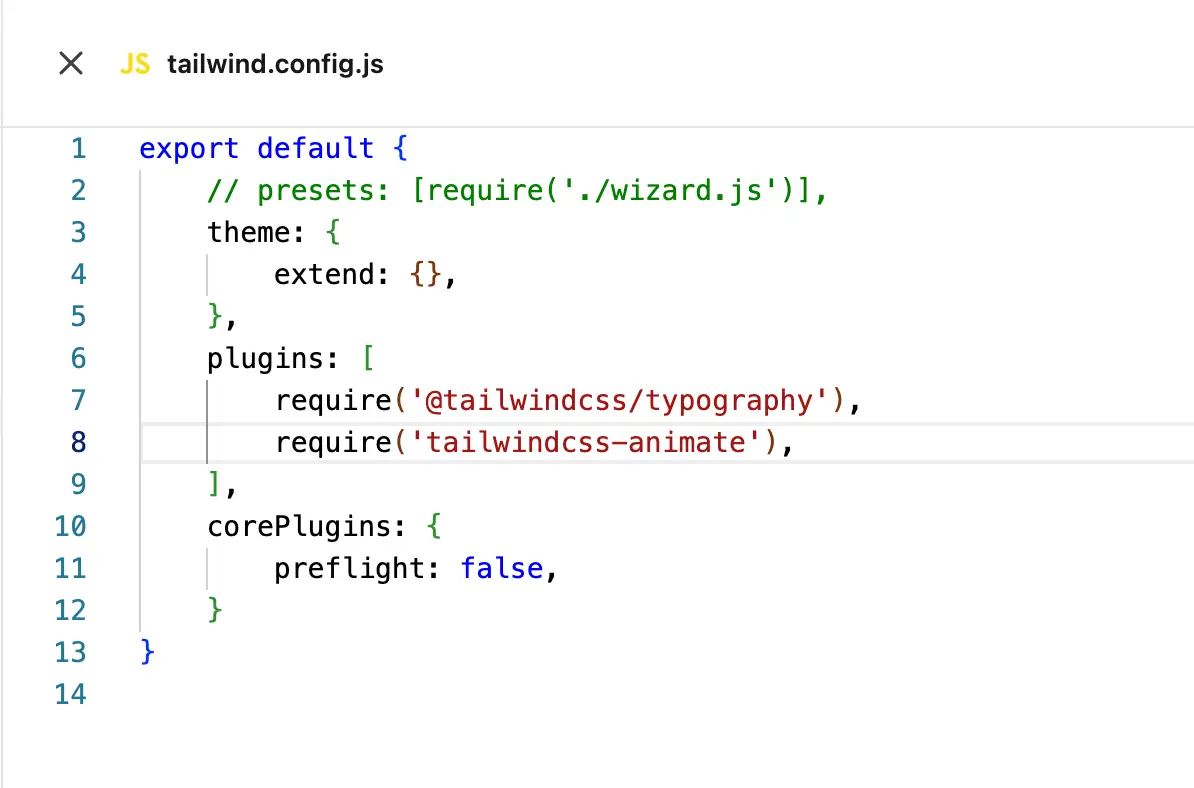
Add extra functionality to your Tailwind CSS configuration with JavaScript packages through npm. Enrich Tailwind CSS with external plugins.

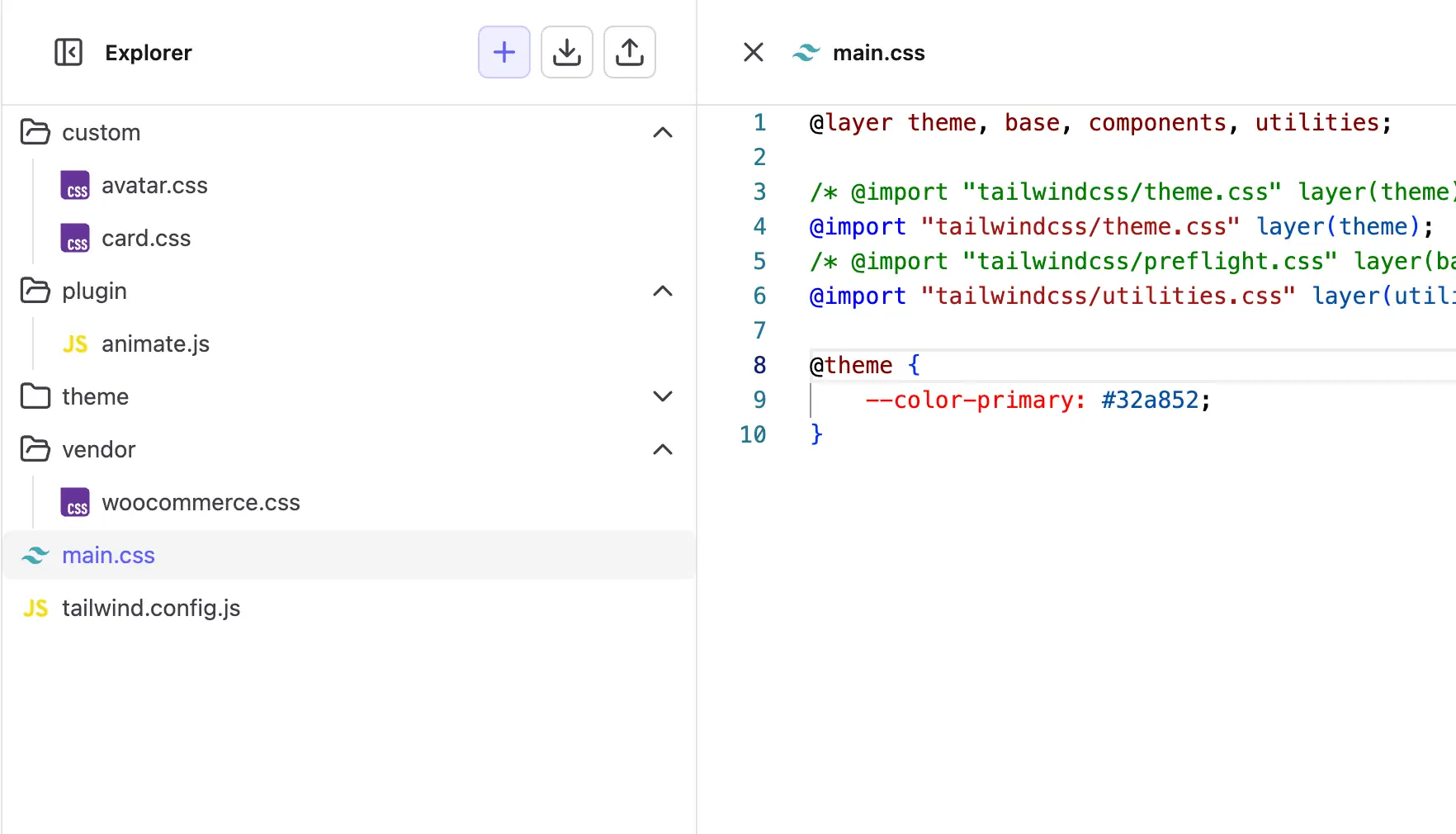
A virtual file system that helps organize your custom CSS and JavaScript files, functioning like a file manager for your Tailwind CSS project.
Exclusive features
Some specific integrations provide a range of valuable features that enhance functionality
Autocompletion
As you type, Tailwind CSS class names will be suggested automatically
Variable Picker
Easily select colors, fonts, and other variables of the Tailwind CSS configuration from a panel
HTML to native elements
Convert Tailwind CSS HTML to native elements in the editor
Sort the classes
Sort the Tailwind CSS classes on the input field based on the Tailwind CSS official recommendation
Hover Preview the classes
Hover over the classes to see the complete outputted CSS and the preview of the design canvas
Ubiquitous Panel
A floating panel that allows you to quickly access the WindPress settings from anywhere on the page
Testimonials
Wall of Loves
Hear from our happiest users about how WindPress has enhanced their experience and brought them joy.
Best Tailwind plugin on the market!
“So impressed with this plugin. I can vouch for the Bricks Builder version working perfectly when it comes to auto-complete and front-end rendering. But, that is not why I give this a 5/5. Josh, the author has been amazing with taking feedback and implementing changes. The support along with the plugin is amazing! I couldn't ask for a better tool to implement Tailwind into WordPress.” Excelente integración de Tailwind con WordPress
“Estoy muy contento de que Joshua haya creado WindPress. Tal como menciona, es la primera integración de Tailwind 4 con WordPress, y debo decir que funciona de maravilla. Estoy comenzando a usarlo y, hasta ahora, la experiencia ha sido excelente. Además, el soporte que brindan es de primera clase. Lo mejor de todo es que, con esta versión gratuita, espero que más personas se animen a adoptar Tailwind en sus proyectos de WordPress. ¡Totalmente recomendado!” “WindPress, crafted by Joshua, has simplified my Tailwind CSS work with its browser-based compilation, blending ease with flexibility. Joshua's responsive support enriches this seamless experience, making development feel personal and efficient.”
Daniel Snell
Founder at broke.dev
- Workflow
- Experience
A Tailwind Plugin That Shines with Bricks Builder
“WindPress has been a fantastic tool in my design process with Bricks Builder. The plugin integrates smoothly, making it effortless to apply Tailwind CSS within Bricks, allowing for rapid customization without sacrificing design quality or responsiveness. Even though I primarily use Bricks, it's worth mentioning that WindPress works equally well with many other site builders. Its flexibility across platforms makes it a solid choice for anyone looking to streamline their Tailwind workflow. If you're using Bricks or any other builder and want a reliable way to implement Tailwind, WindPress is definitely worth it!” The best Tailwind plugin for WordPress
“If you're looking for a way to integrate the Tailwind CSS framework into WordPress, WindPress is the perfect solution. It's easy to set up and works seamlessly with the Block Editor. Trust me, no other WordPress plugin does it quite like WindPress. If possible, I recommend upgrading to WindPress Pro.” A plan for every need
Your time and coffee are precious, so we created some generous pricing plans for you to choose from.
Free
Get started with the free version and enjoy the full features.
- All features
- Limited integrations
- Unlimited personal sites
- Unlimited client sites
- Free updates
- Community support
Starter
For a solo user ready for an exciting journey with Tailwind CSS!
$7
/year
- 1 personal/client site
Personal
Best suited for blogger, individual & solopreneur.
$29
/year
Agency
Most popularIdeal for agency owners with high volume.
$59
/year
- All features
- All integrations
- Unlimited personal sites
- Unlimited client sites
- Free updates
- Standard support
14-day Money
Back Guarantee
Back Guarantee
Support Quality
4736+ Happy Users
4497+ Active Sites
Frequently asked questions
Here are some of our most frequently asked questions. If you have a question that isn't answered here, please reach out to us.
WindPress supports both Tailwind CSS versions 3 and 4 and will receive regular updates to support the latest version.
Yes, WindPress supports Tailwind CSS plugins. You can add the plugins in the
tailwind.config.js file editor. The Tailwind CSS plugins will be loaded from the esm.sh CDN.No, by default, you do not need an internet connection to use WindPress. However, an internet connection is required to load the Tailwind CSS plugins from the CDN.
WindPress is compatible with any WordPress theme. A small adjustment may be needed for the compiler scanner to detect the used classes in the theme. We have a guide on how to make the adjustment, check the documentation.
Yes, we offer a discount for students. Please send an email to id@rosua.org with subject "Student Discount" from your student email, and attach a photo of your student ID card or certificate.
Yes, you can upgrade your plan at any time by paying the difference between the two plans. Please contact us if you need help with upgrading your plan.
Yes, you can use WindPress for your client's website with the Starter and Agency plans. The Personal plan is for personal use only.
Yes, you can cancel your subscription at any time. Your subscription will remain active until the end of the billing cycle.
Yes, we offer a 14-day money-back guarantee. If you are not satisfied with WindPress, please contact us within 14 days of purchase for a full refund. We may ask for feedback to improve our product. Renewals are not eligible for refunds, you can cancel your subscription before the renewal date to avoid being charged.