In Tailwind CSS 3.x, the Tailwind CSS configuration are defined in the tailwind.config.js file. The tailwind.config.js file is a JavaScript file that exports a configuration object with various options to customize the Tailwind CSS utility classes.
3.x
Default content
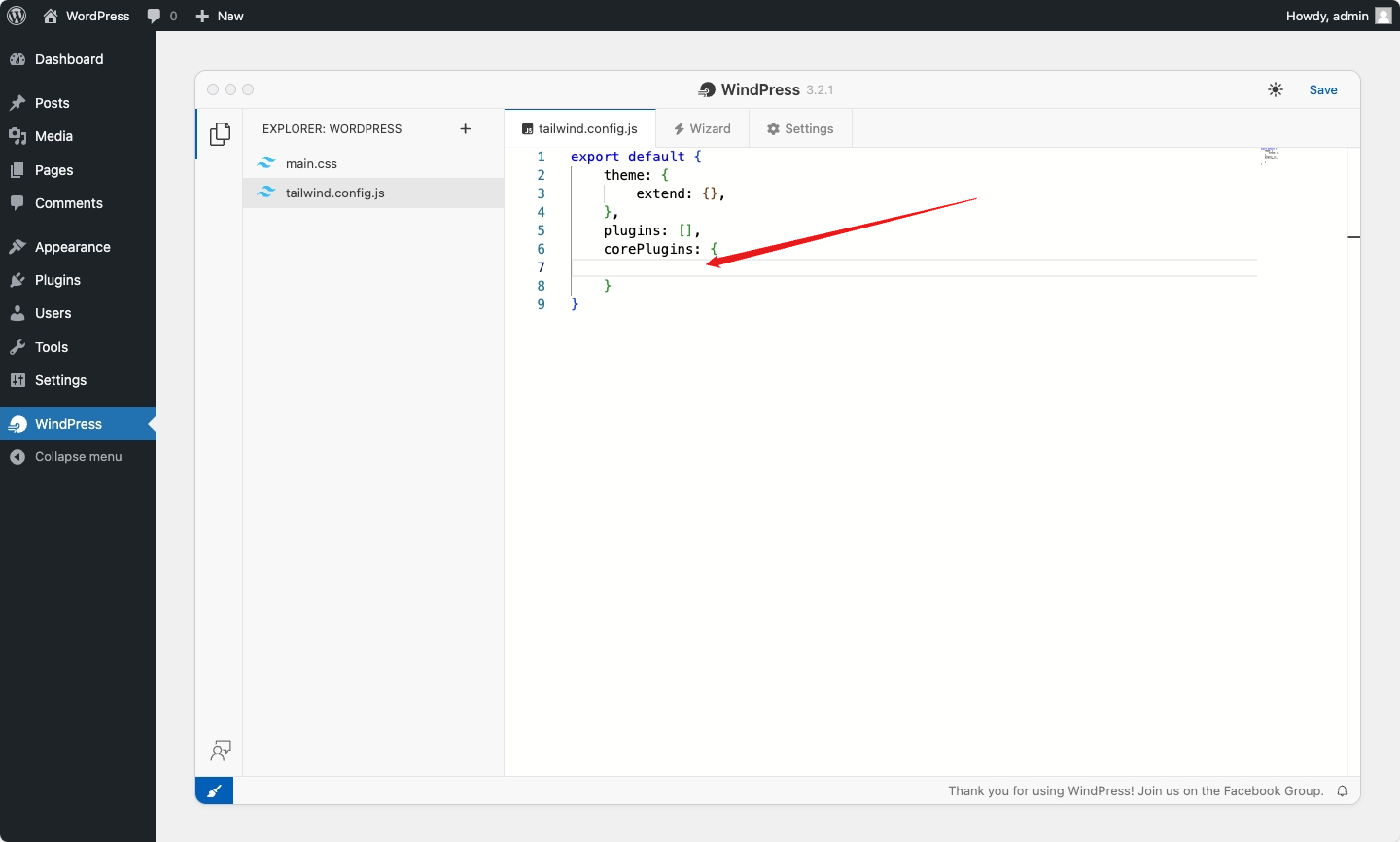
When using Tailwind CSS 3.x, the default content of the tailwind.config.js file is as follows:
export default {
// presets: [require('./wizard.js')],
theme: {
extend: {},
},
plugins: [],
corePlugins: {
preflight: false,
}
}
tailwind.config.js file to its default by clearing its contents and clicking the Save Changes button.Preflight
Preflight styles are the base styles that normalize the browser styles to ensure a consistent look and feel across different browsers.
In Tailwind CSS 3.x, the Preflight styles can be enabled by omiting the corePlugins.preflight option in the tailwind.config.js file.
Preflight disabled by default
You can enable the Preflight on your project by setting the corePlugins.preflight option to true or omiting the option in the tailwind.config.js file.
export default {
theme: {
extend: {},
},
plugins: [],
corePlugins: {
preflight: false, // omit this line to enable the Preflight }
}

JavaScript package
import syntax
You can use the import syntax to include the JavaScript package from a URL.
import debounce from 'https://esm.sh/[email protected]/debounce';
import twTypoPlugin from 'https://esm.sh/@tailwindcss/typography';
export default {
theme: {
extend: {},
},
plugins: [
twTypoPlugin,
],
corePlugins: {
preflight: false,
}
}
require syntax
WindPress provides require() syntax to include the JavaScript package via npm for additional functionality.
The pattern for using the require() syntax is:
require('[package_name][@version][/path][?query]');
The version, path, and query are optional. If you don't specify a version, the latest version will be used.
require() syntax is a sugar syntax that is transformed into the dynamic import syntax by WindPress and uses esm.sh to resolve the JavaScript package from the URL.For example, you can use the Tailwind CSS plugins @tailwindcss/typography and @tailwindcss/forms in the tailwind.config.js file as shown below:
export default {
theme: {
extend: {},
},
plugins: [
require('@tailwindcss/typography'),
require('@tailwindcss/forms'),
],
corePlugins: {
preflight: false,
}
}
And WindPress will transformed the require() syntax into the dynamic import syntax as shown below:
export default {
theme: {
extend: {},
},
plugins: [
(await import('https://esm.sh/@tailwindcss/typography')).default,
(await import('https://esm.sh/@tailwindcss/forms')).default,
],
corePlugins: {
preflight: false,
}
}
Importing additional JavaScript files
WindPress has a simple file system that allows you to create local custom JavaScript files and can be referenced in the tailwind.config.js file using the with the relative path to the file (started with ./).