What is Bricks?
Bricks is a visual site builder theme for WordPress websites. It empowers users to create unique, high-performing, and scalable websites without the need for coding. Bricks offers drag-and-drop editing, WooCommerce store building, with dynamic content through query loops and conditional logic. Known for its focus on clean code, performance, and SEO, Bricks also supports custom HTML, CSS, JavaScript, and PHP. Bricks also has a strong community focus with a public roadmap and user-driven features.
Using Tailwind CSS with Bricks
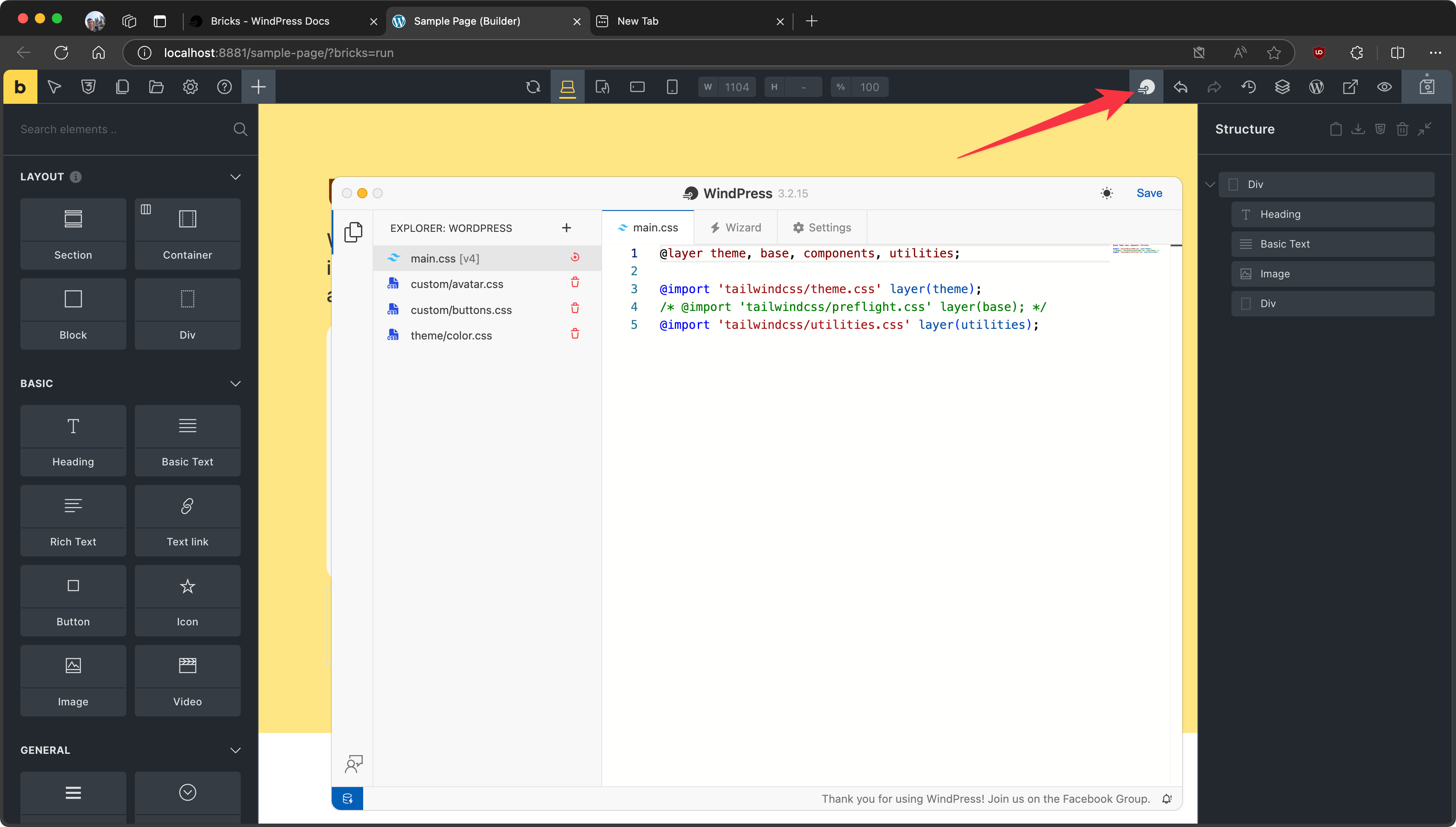
WindPress provides a simple way to use Tailwind CSS with Bricks. It's first-class integration with Bricks allows you to use Tailwind CSS in your Bricks theme without any additional configuration, providing a seamless experience.
WindPress will automatically load the necessary modules to provide the full Tailwind CSS experience, including the compiler and scanner.
Features
WindPress provides a range of exclusive features to enhance your Bricks experience with Tailwind CSS.
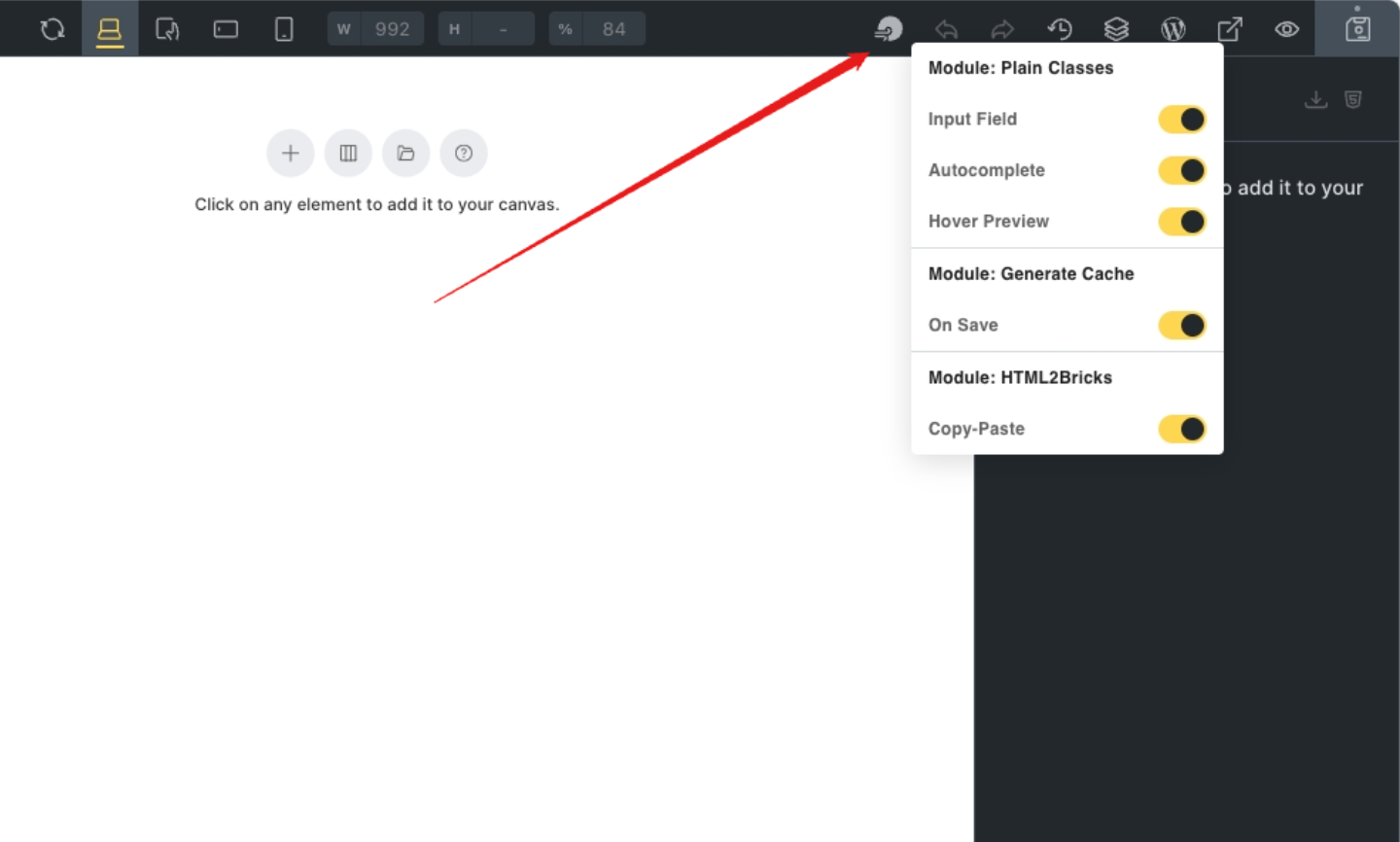
Some features can be enabled or disabled from the settings panel in the Bricks editor.
right-click the WindPress icon on the Editor's top bar to access the settings.

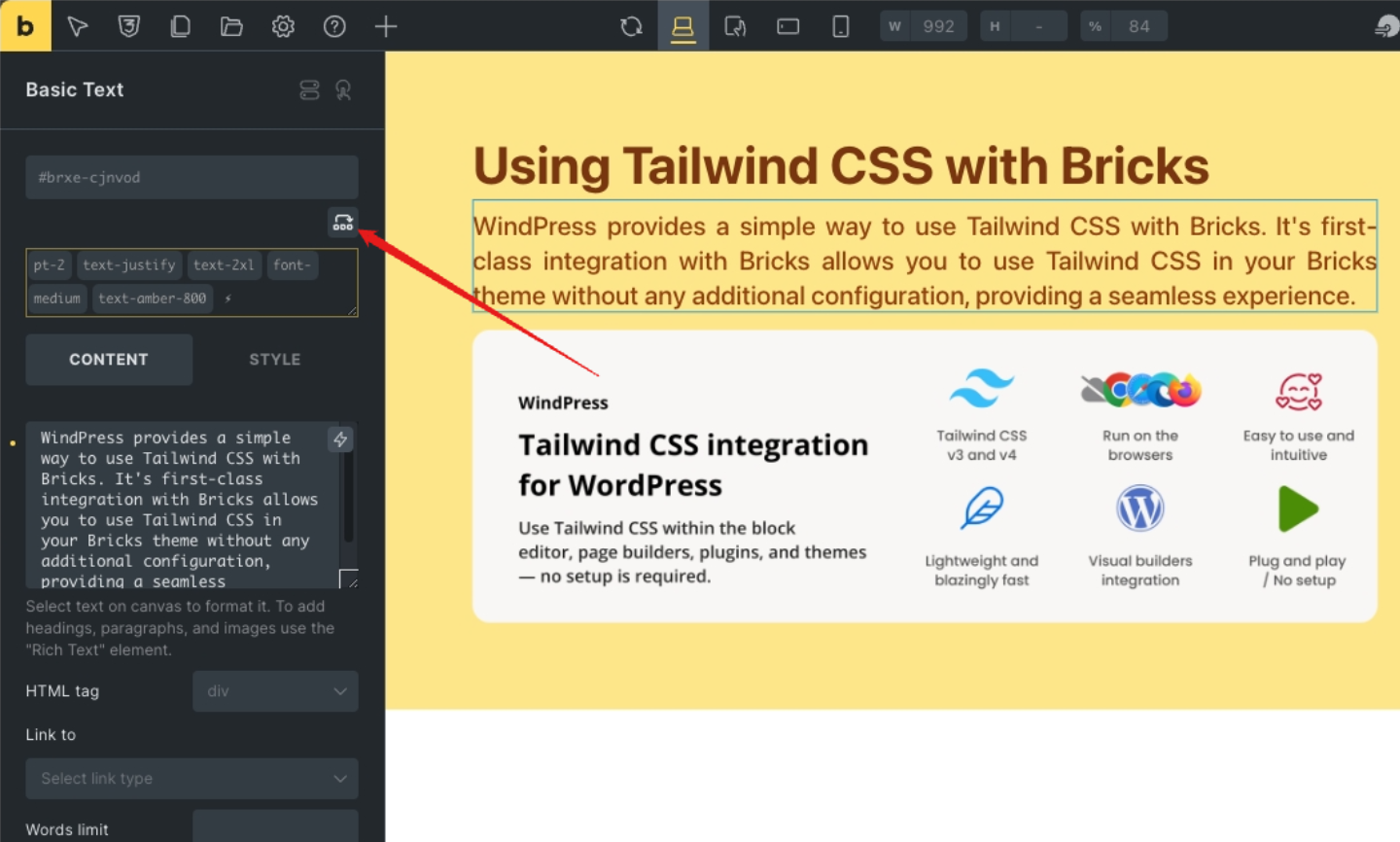
Plain Classes input field
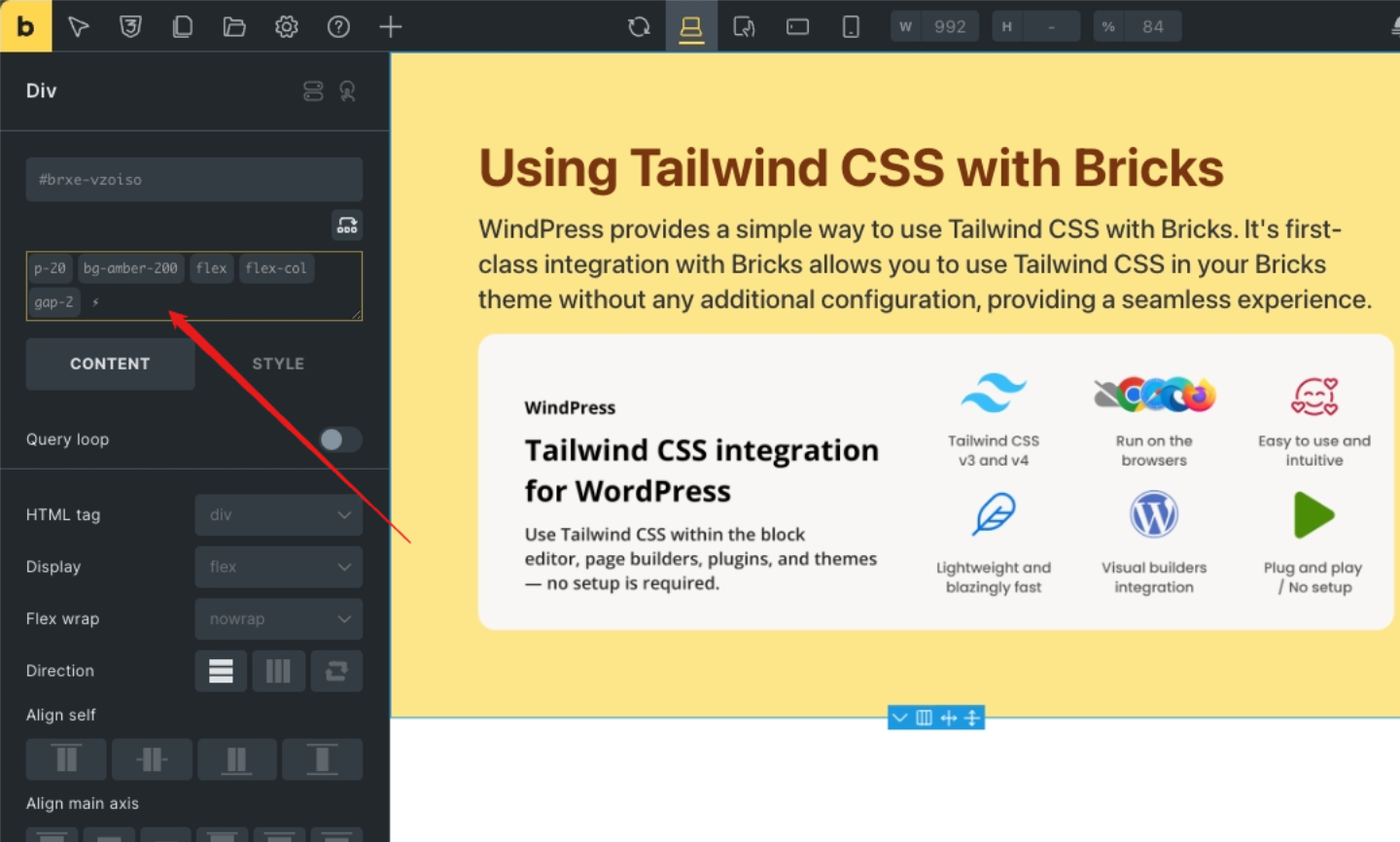
WindPress provides a simple input field in the Element settings panel of the Bricks editor. This feature allows you to directly add Tailwind CSS classes to the elements in the Bricks editor as plain text, and you can see the changes in real-time. The input field supports the complete range of Tailwind CSS classes and does not clutter the Bricks class system.

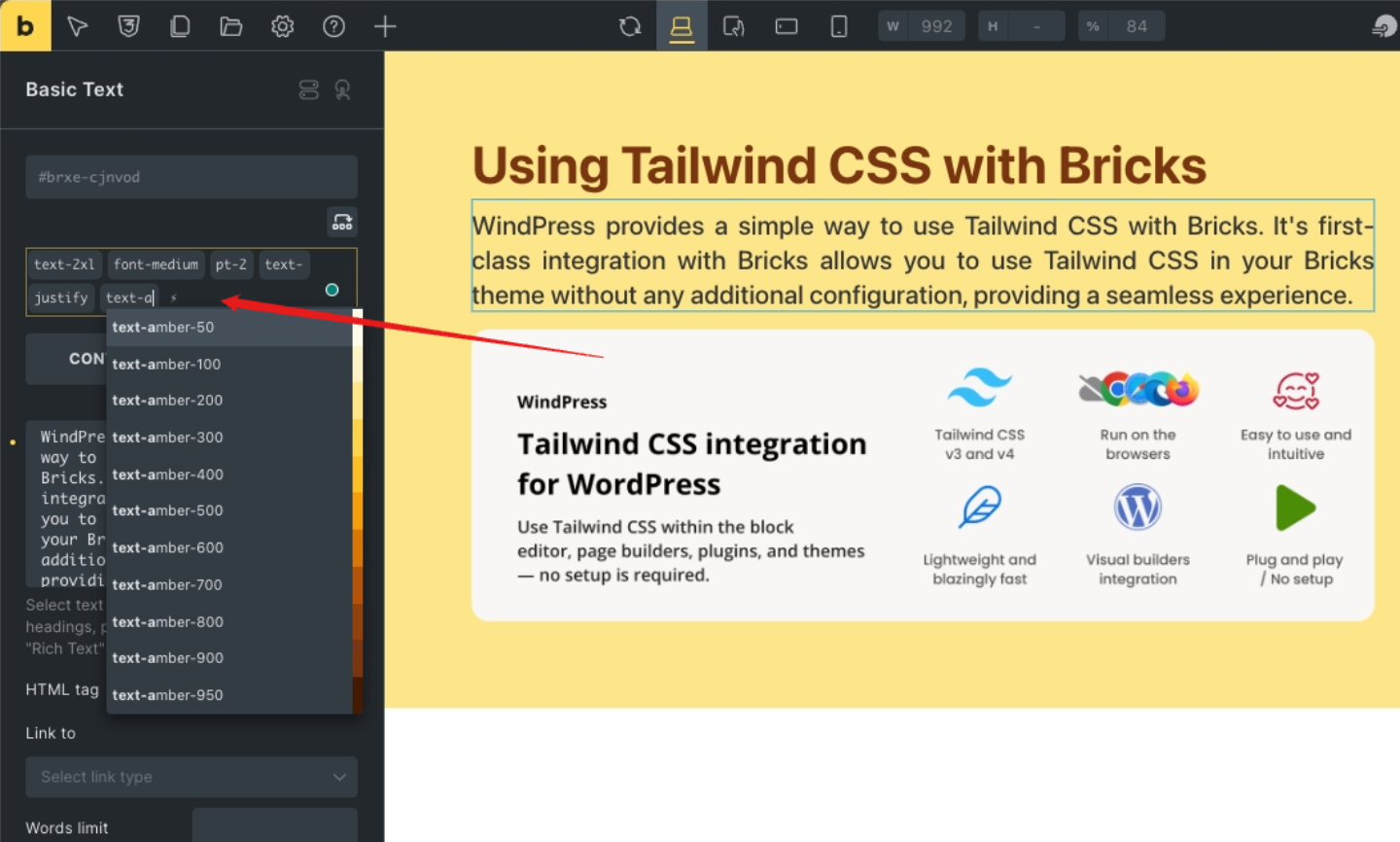
Autocomplete class names
As you type in the Plain Classes input field, WindPress will provide intelligent suggestions for Tailwind CSS class names that match the configuration of your Tailwind CSS project. It's like having a cheat sheet for Tailwind CSS classes in the Bricks editor.

Class Sorting
WindPress provides a class sorting feature that arranges the Tailwind CSS classes in the Plain Classes input field based on the Tailwind CSS official recommendation. This feature helps you follow the best practices and recommended class order.

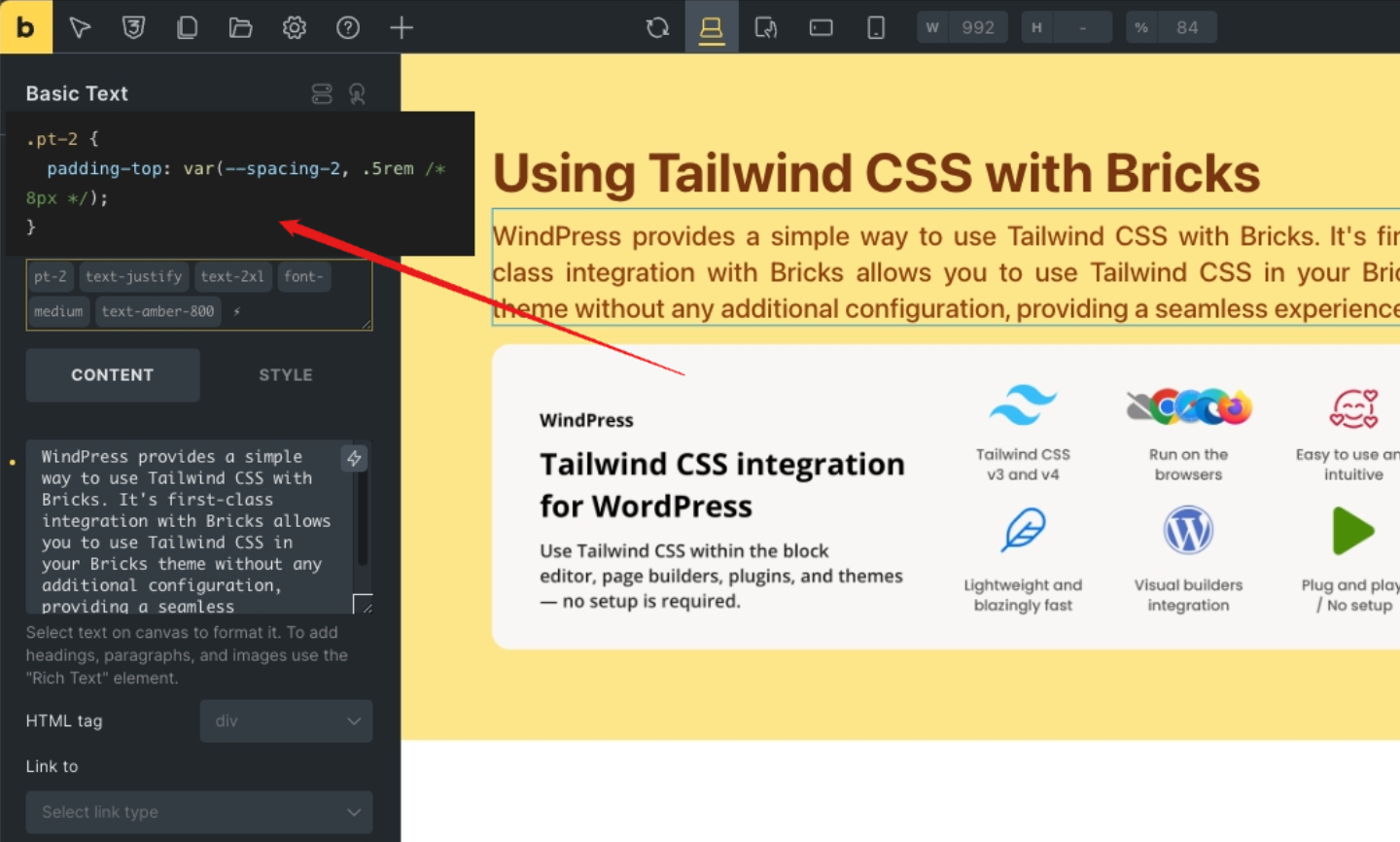
Hover Preview
Hover over the Tailwind CSS class in the Plain Classes input field to see a preview of the generated CSS for the class names. This feature provides a quick way to see how the class will affect the element in the Bricks editor.

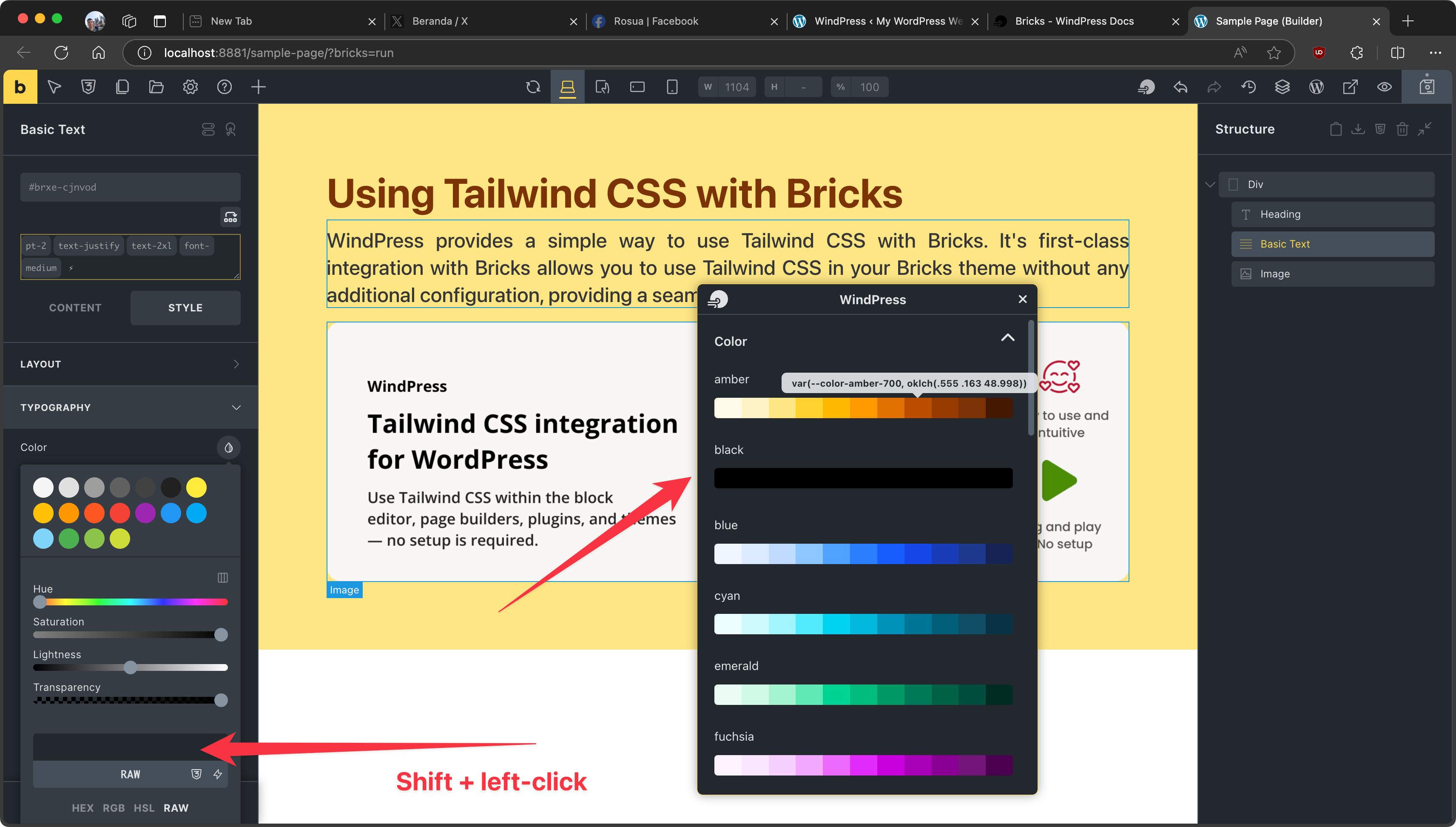
Variable Picker
4.x and later.Want to compose a custom class with the Tailwind CSS design system? WindPress provides a Variable Picker that allows you to select the Tailwind CSS variables and compose a custom class on the Bricks editor. The Variable Picker provides a visual way to select the variables and see the generated CSS in real-time.
shift + left-click on the style input field in the Element settings panel.
Additionally, WindPress registers Tailwind CSS variables within the Bricks variable system and color palette, syncing them with the Tailwind CSS design system. This feature creates a seamless experience for using Tailwind CSS variables in the Bricks editor.
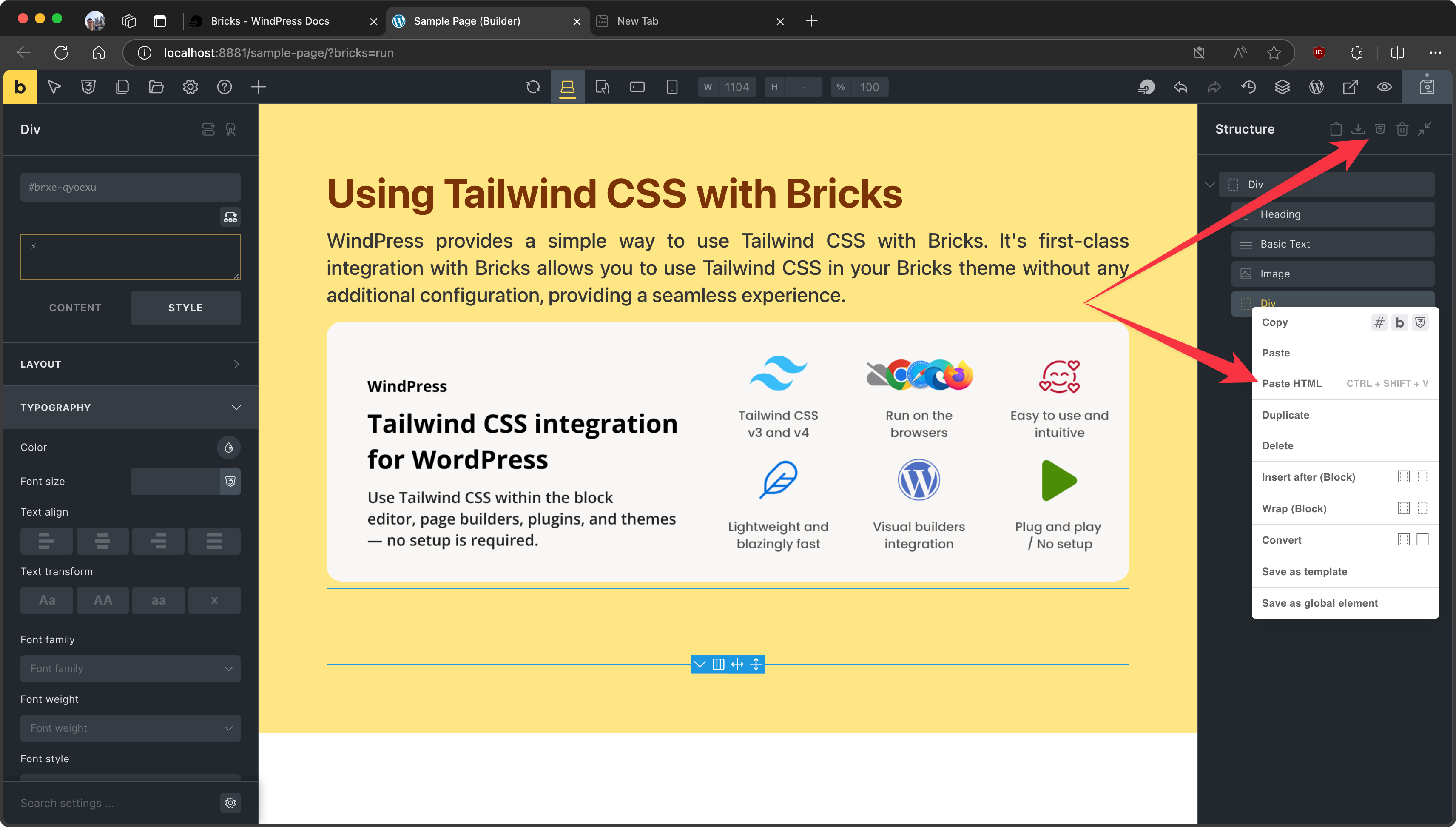
HTML to Bricks elements
Save time by converting HTML elements into compatible Bricks elements using the WindPress copy-paste feature. Instead of recreating your favorite Tailwind CSS components or templates from scratch, you can simply copy and paste the HTML code into the Bricks editor.
cmd + shift + v or ctrl + shift + v on the Bricks editor canvas, or select the Paste HTML option from the Bricks structure panel's context menu.
Ubiquitous Panel
The Ubiquitous Panel feature allows you to access the WindPress settings directly from the Bricks editor. This panel provides quick access to the WindPress settings, enabling you to make adjustments to the configuration without having to leave the Bricks editor.