What is Breakdance?
Breakdance is a modern visual website builder for WordPress. It features an intuitive interface that is suitable for both beginners and experienced developers. The platform offers a comprehensive suite of over 120 builder elements, including essential components like sections, columns, headings, and images, as well as advanced features such as pricing tables, image galleries, and sliders. This wide range of elements empowers users to create diverse and dynamic websites without requiring extensive coding knowledge.
Beyond its user-friendly design, Breakdance incorporates advanced functionalities to meet the needs of power users. It supports dynamic data integration with tools such as Advanced Custom Fields (ACF) and Toolset. It features a flexbox layout engine, allowing for precise design control, and provides developer APIs for handling dynamic data, form actions, conditions, and element creation. Additionally, Breakdance enables the inclusion of custom PHP, CSS, HTML, and JavaScript directly within the builder, giving developers the flexibility to implement custom code as necessary.
Using Tailwind CSS with Breakdance
WindPress provides a simple way to use Tailwind CSS with Breakdance. It's first-class integration with Breakdance allows you to use Tailwind CSS in your Breakdance plugin without any additional configuration, providing a seamless experience.
WindPress will automatically load the necessary modules to provide the full Tailwind CSS experience, including the compiler and scanner.
Features
WindPress provides a range of exclusive features to enhance your Breakdance experience with Tailwind CSS.
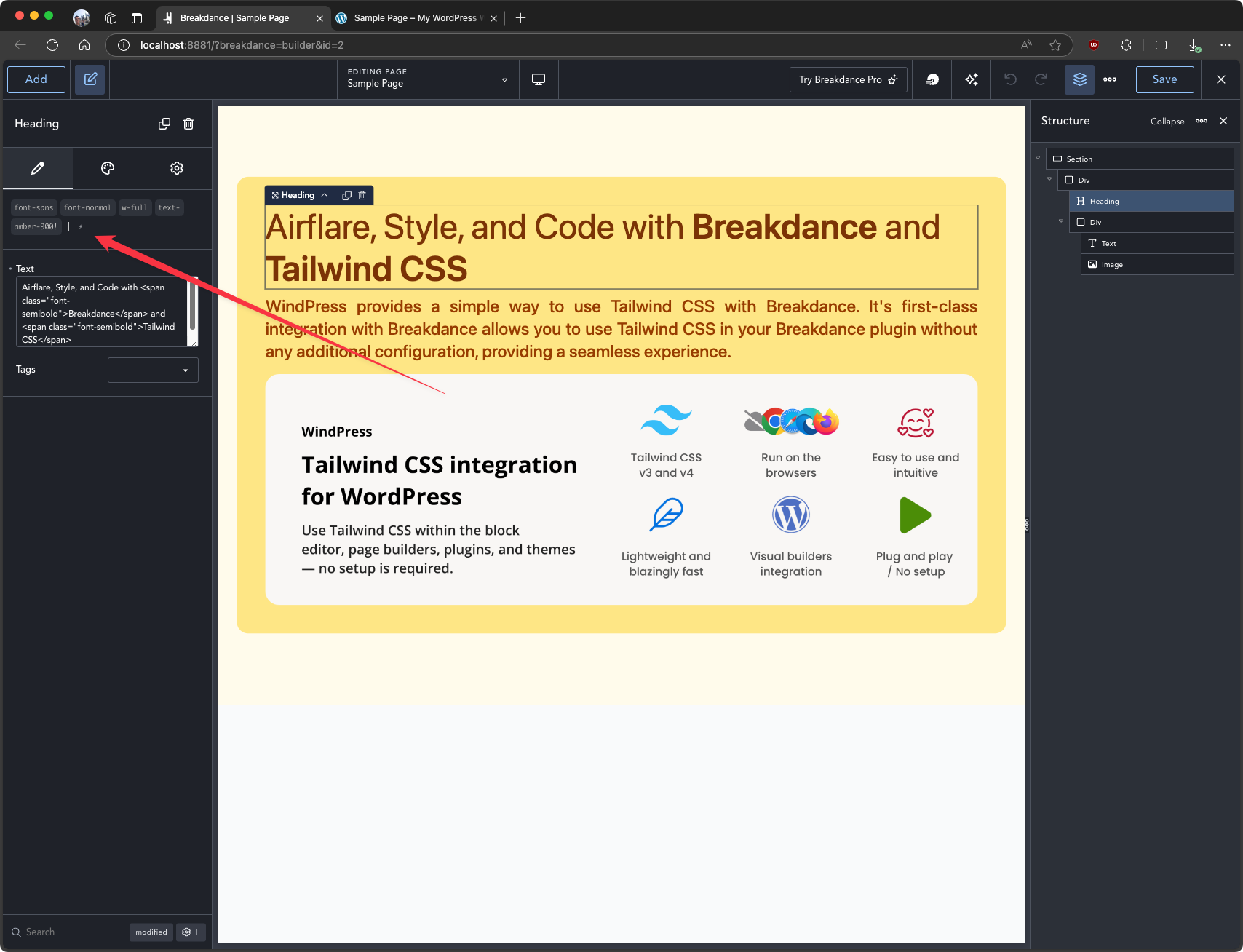
Plain Classes input field
WindPress provides a simple input field in the Element settings panel of the Breakdance editor. This feature allows you to directly add Tailwind CSS classes to the elements in the Breakdance editor as plain text, and you can see the changes in real-time. The input field supports the complete range of Tailwind CSS classes and does not clutter the Breakdance class system.

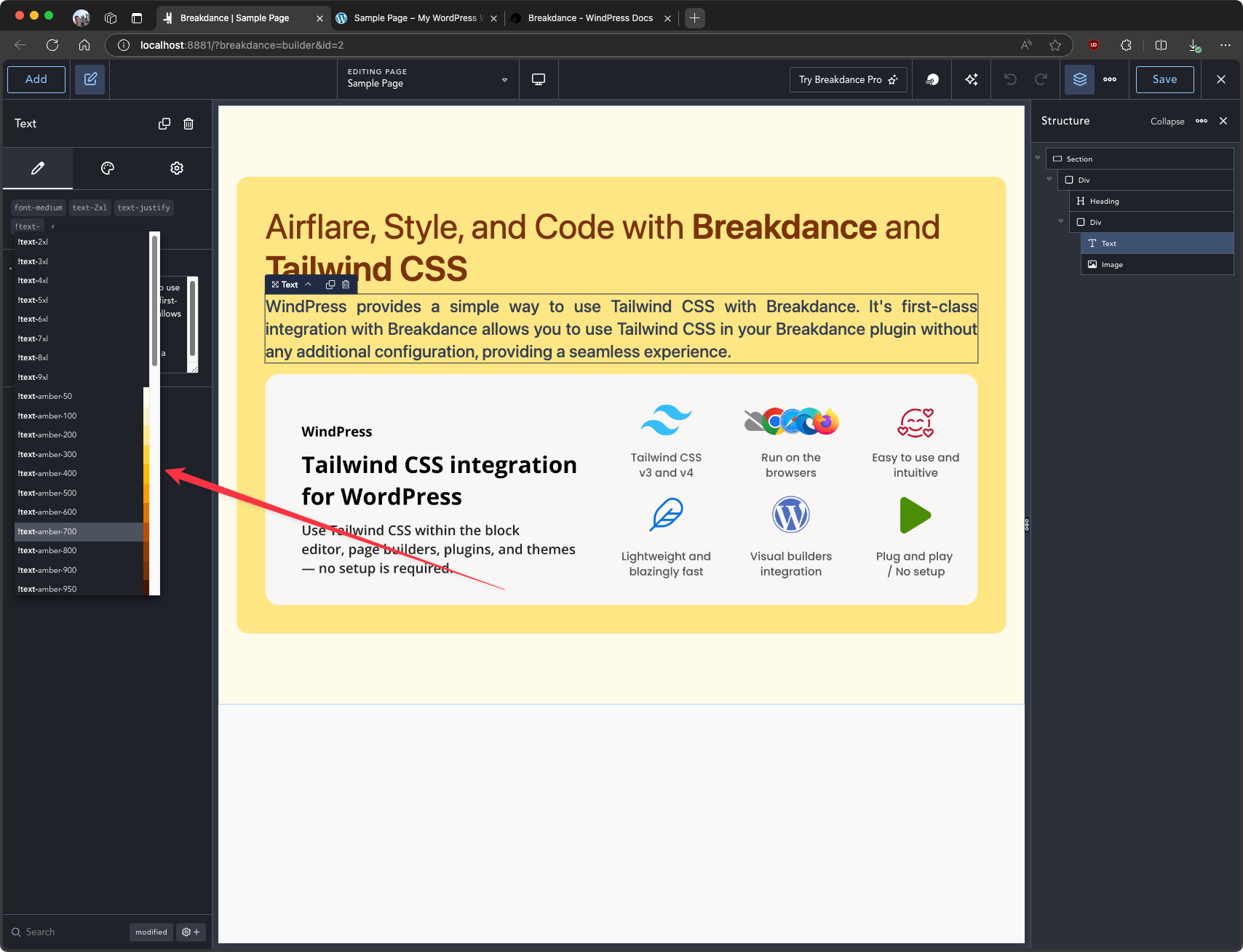
Autocomplete class names
As you type in the Plain Classes input field, WindPress will provide intelligent suggestions for Tailwind CSS class names that match the configuration of your Tailwind CSS project. Less guessing, more productivity.

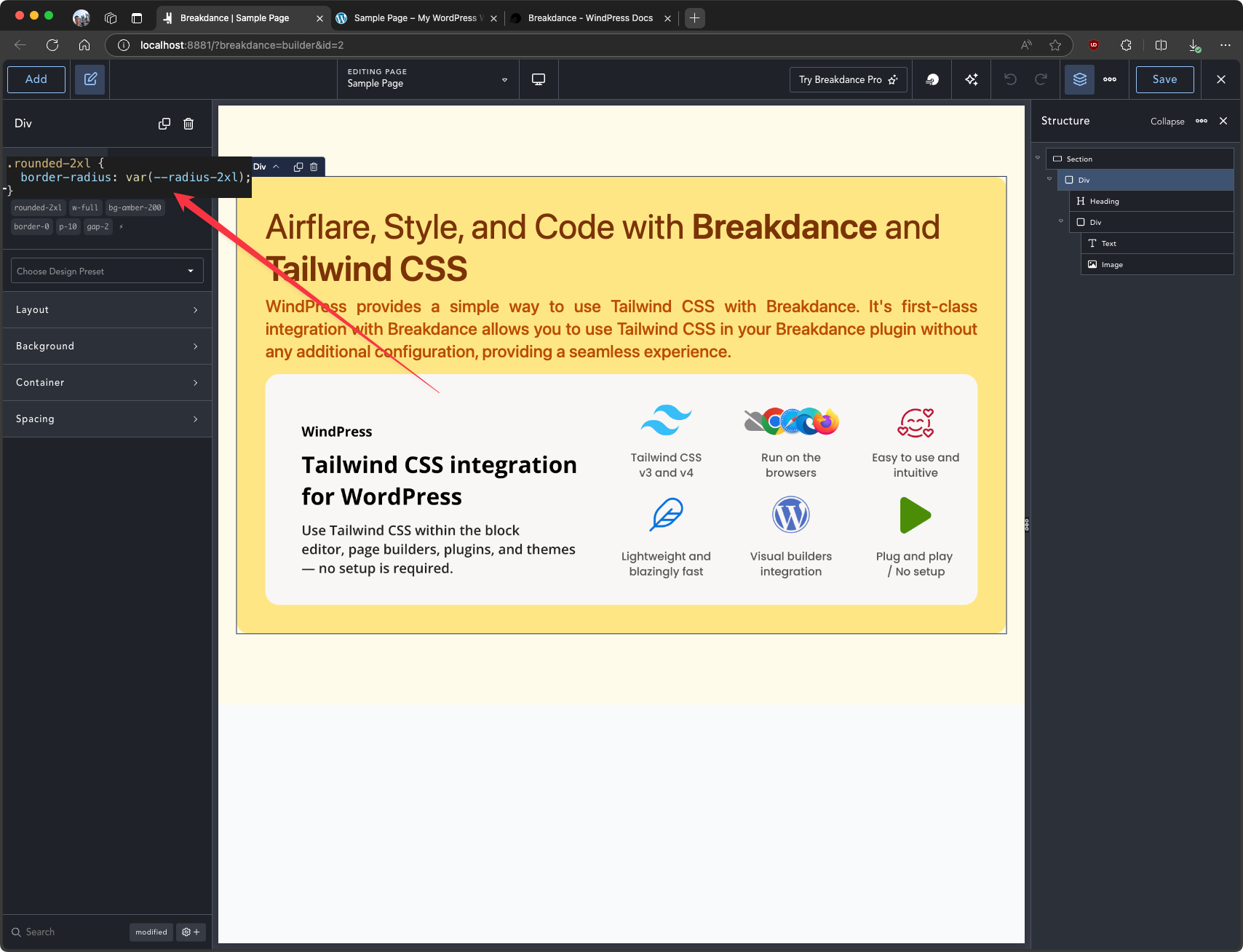
Hover Preview
Hover over the Tailwind CSS class in the Plain Classes input field to see a preview of the generated CSS for the class names. This feature provides a quick way to see how the class will affect the element in the Breakdance editor.

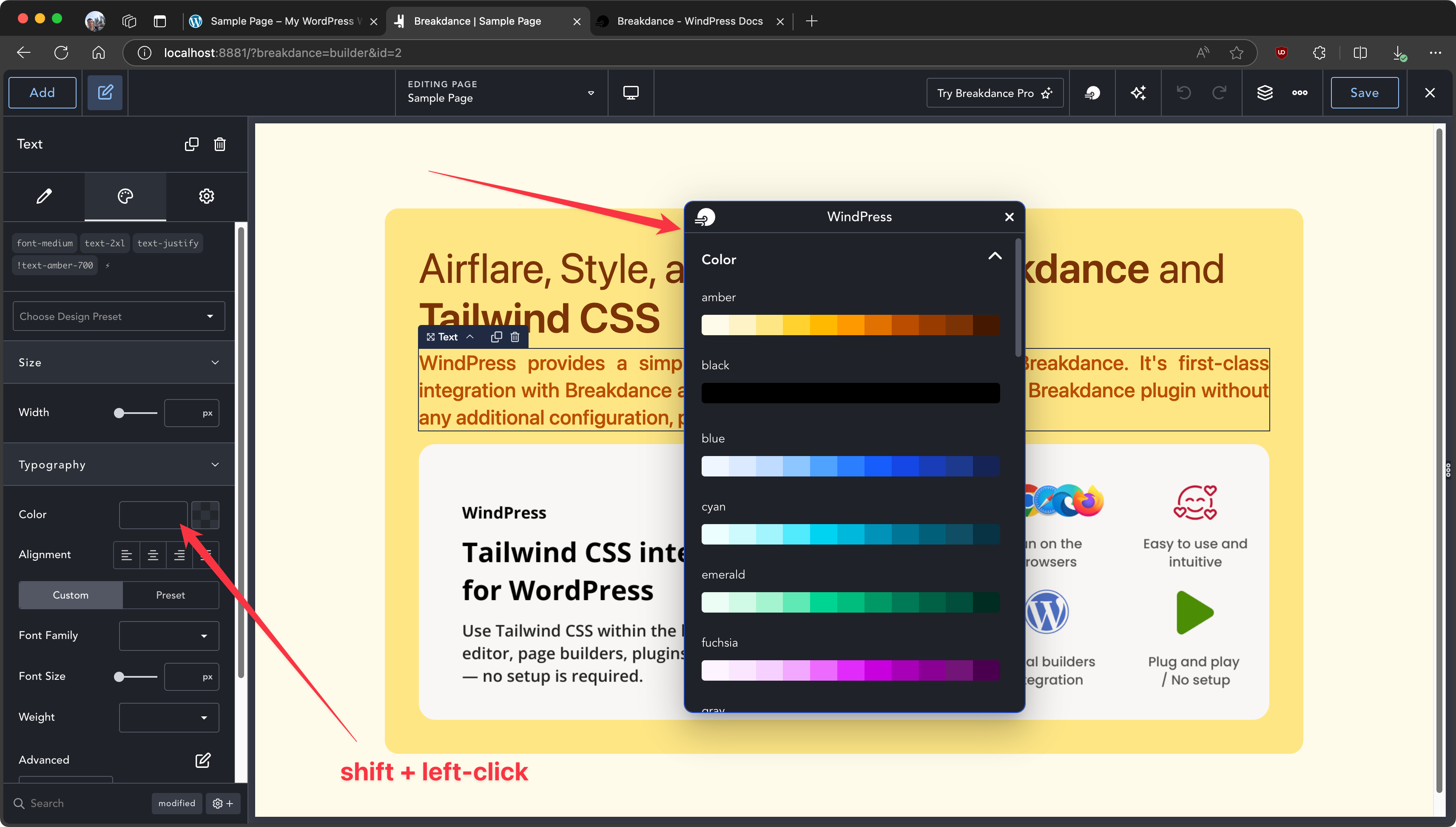
Variable Picker
4.x and later.Want to compose a custom class with the Tailwind CSS design system? WindPress provides a Variable Picker that allows you to select the Tailwind CSS variables and compose a custom class on the Breakdance editor. The Variable Picker provides a visual way to select the variables and see the generated CSS in real-time.
shift + left-click on the style input field in the Element settings panel.
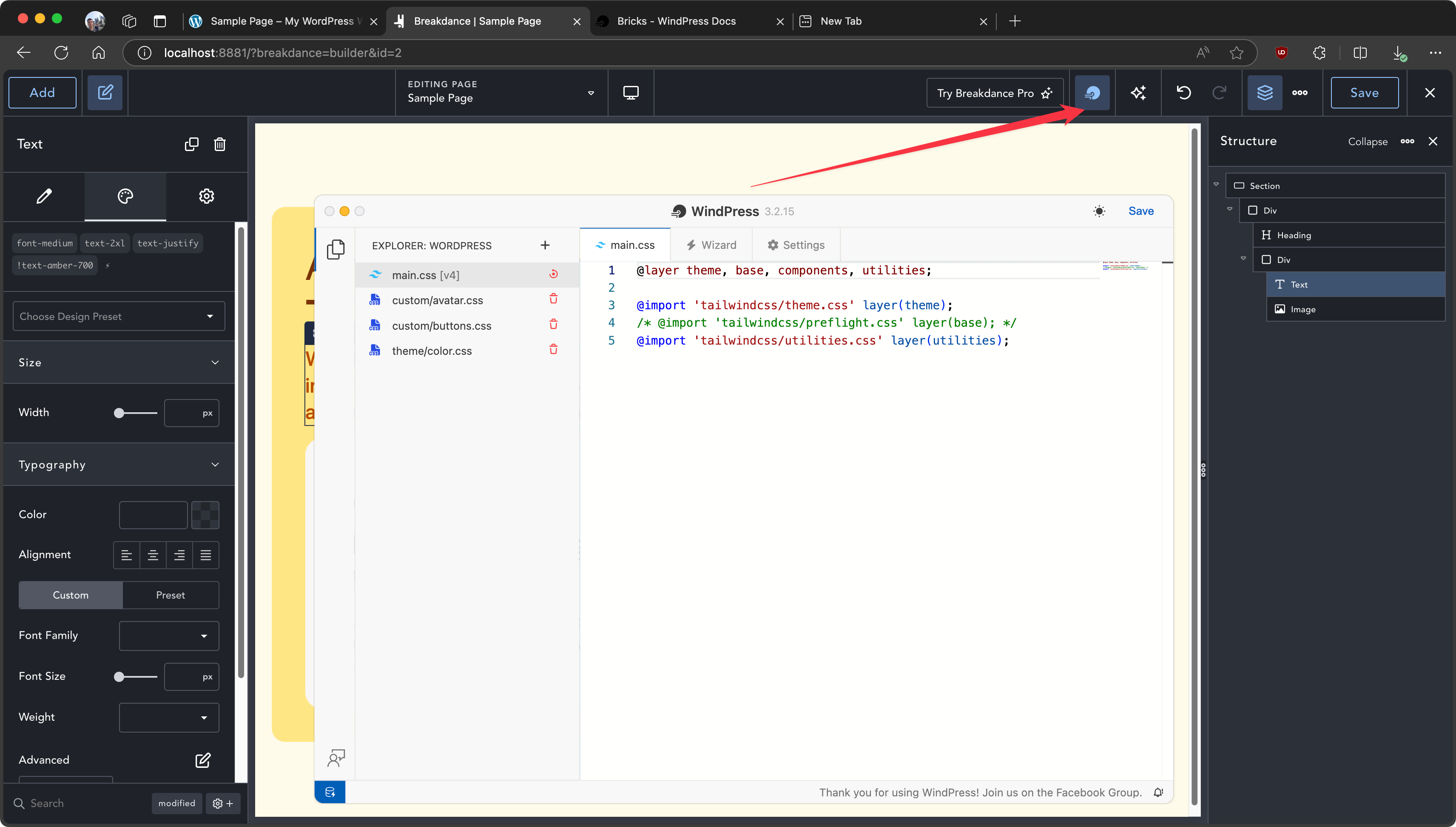
Ubiquitous Panel
The Ubiquitous Panel feature allows you to access the WindPress settings directly from the Breakdance editor. This panel provides quick access to the WindPress settings, enabling you to make adjustments to the configuration without having to leave the Breakdance editor.