What is Gutenberg?
Gutenberg is the new default WordPress editor. It is the block editor, introducing a modular approach to website customization. It allows users to edit individual content blocks on posts or pages, add and adjust widgets, and design site headers, footers, and navigation with full site editing support. Each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. These blocks can be added, arranged, and rearranged, enabling users to create media-rich content and site layouts in a visually intuitive way without workarounds like shortcodes or custom HTML and PHP.
Following the introduction of post block editing in December 2018, Gutenberg later introduced full site editing (FSE) in 2021, which shipped with WordPress 5.9 in early 2022. The project is divided into four phases: Easier Editing, Customization, Collaboration, and Multilingual. Currently, Phase 2 of the Gutenberg project formally wrapped with WordPress 6.3, and exploration of Phase 3 (Collaboration) is underway.
Using Tailwind CSS with Gutenberg
WindPress provides a simple way to use Tailwind CSS with Gutenberg. It's first-class integration with Gutenberg allows you to use Tailwind CSS in WordPress block editor without any additional configuration, providing a seamless experience.
WindPress will automatically load the necessary modules to provide the full Tailwind CSS experience, including the compiler and scanner.
Features
WindPress provides a range of exclusive features to enhance your WordPress block editor experience with Tailwind CSS.
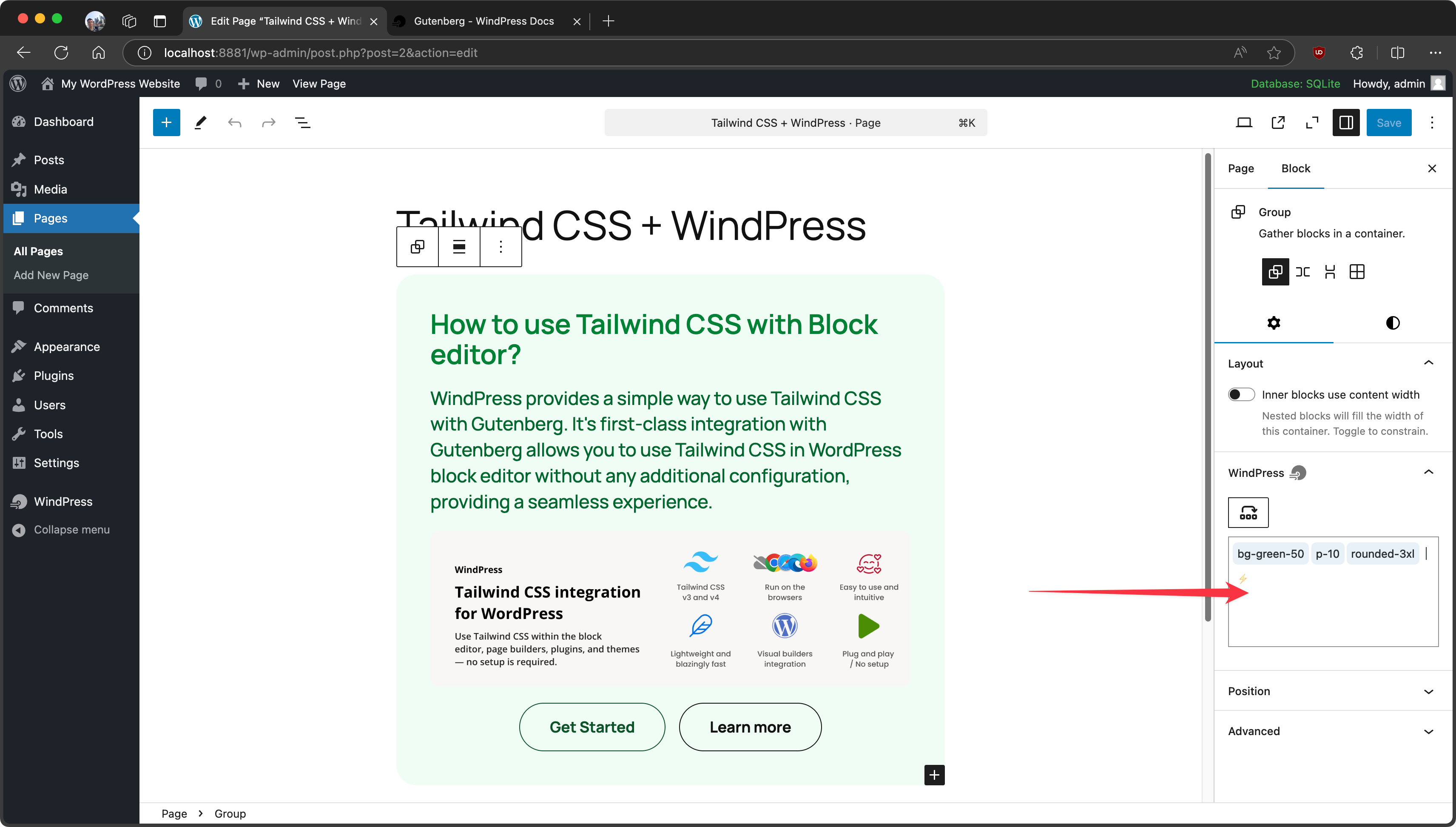
Plain Classes input field
WindPress provides a simple input field in the Block settings panel of the Gutenberg editor. This feature allows you to directly add Tailwind CSS classes to the blocks in the block editor as plain text, and you can see the changes in real-time. The input field supports the complete range of Tailwind CSS classes.

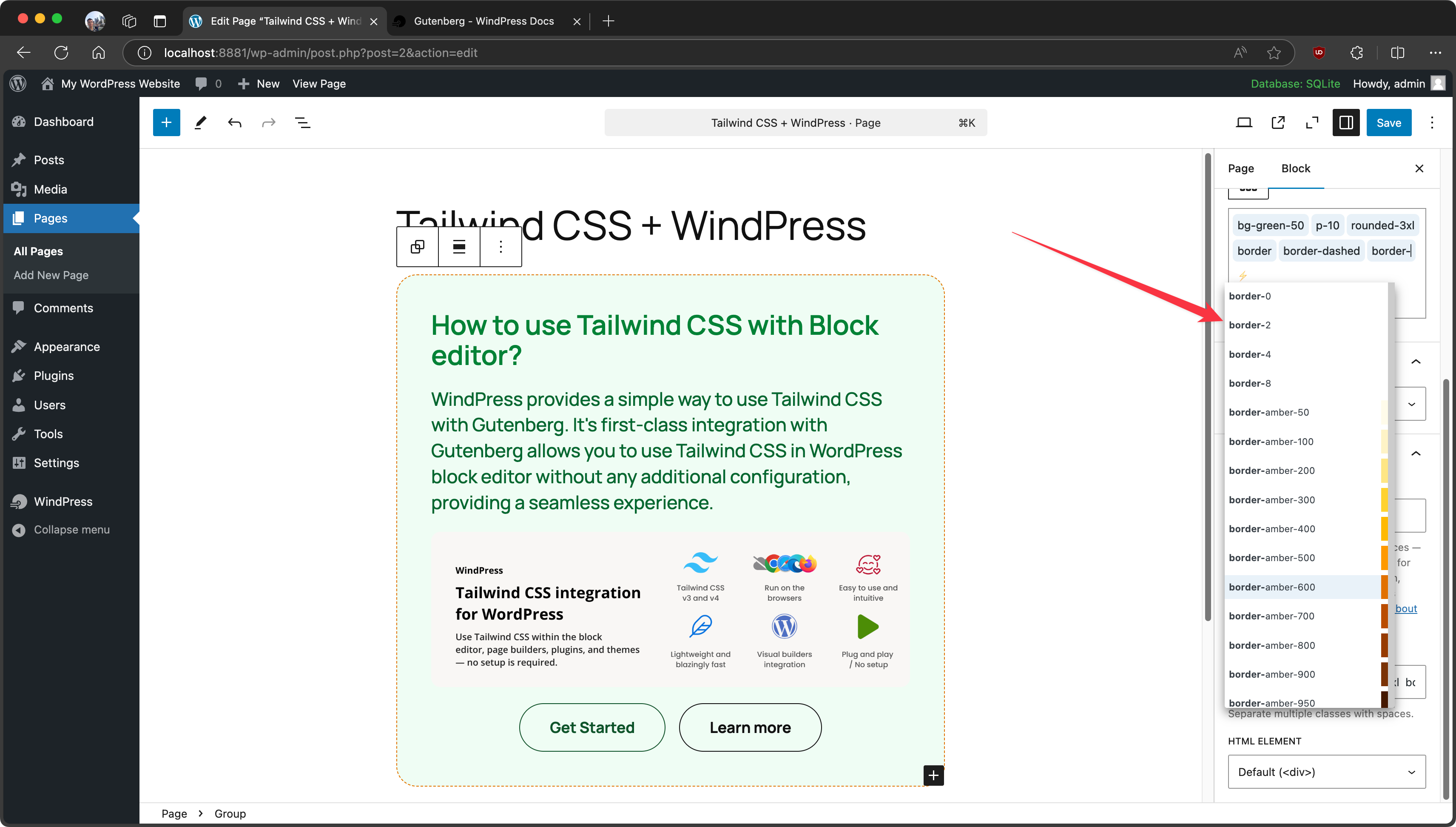
Autocomplete class names
As you type in the Plain Classes input field, WindPress will provide intelligent suggestions for Tailwind CSS class names that match the configuration of your Tailwind CSS project. Write less, style faster.

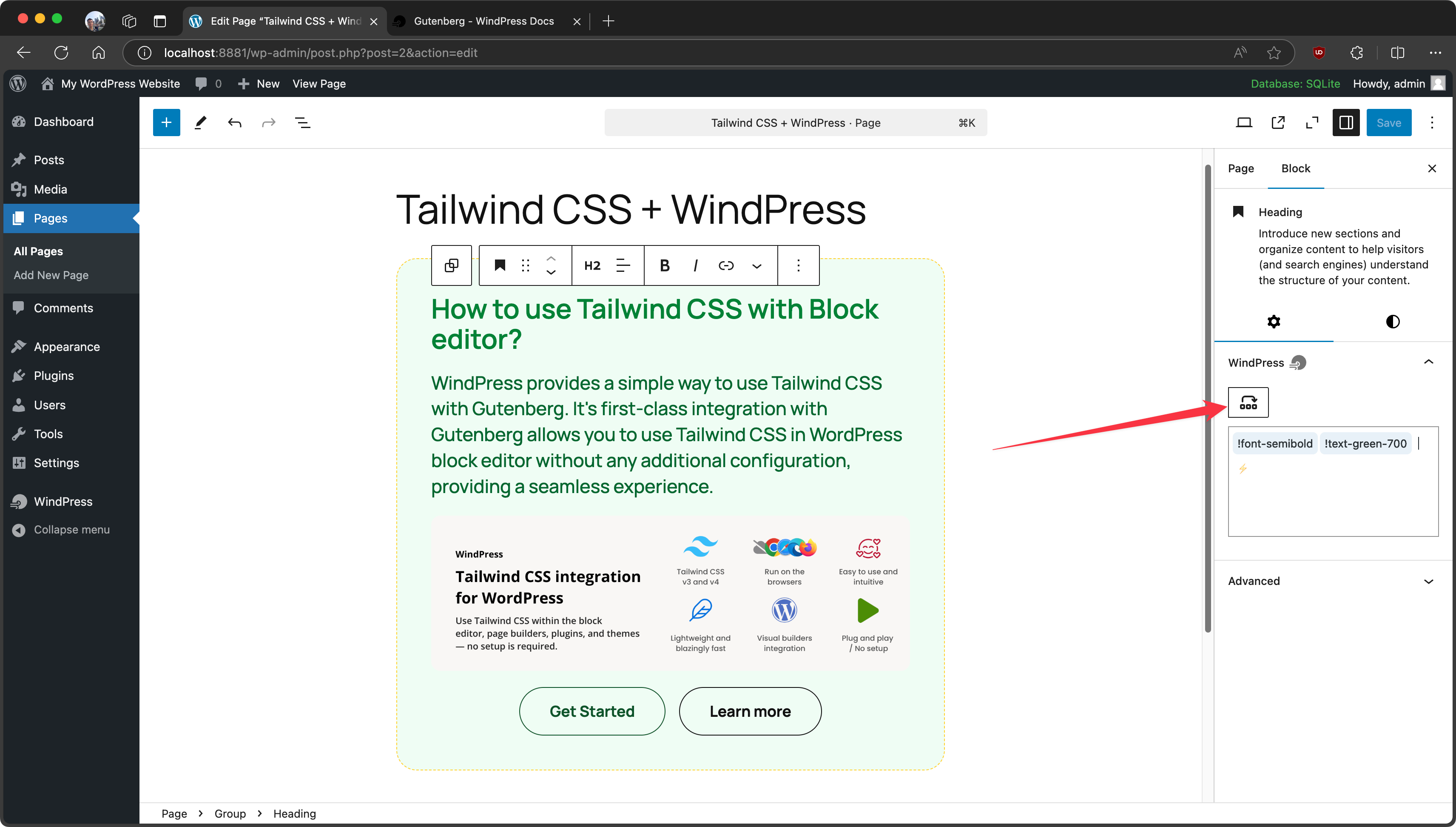
Class Sorting
WindPress provides a class sorting feature that arranges the Tailwind CSS classes in the Plain Classes input field based on the Tailwind CSS official recommendation. This feature helps you follow the best practices and recommended class order.

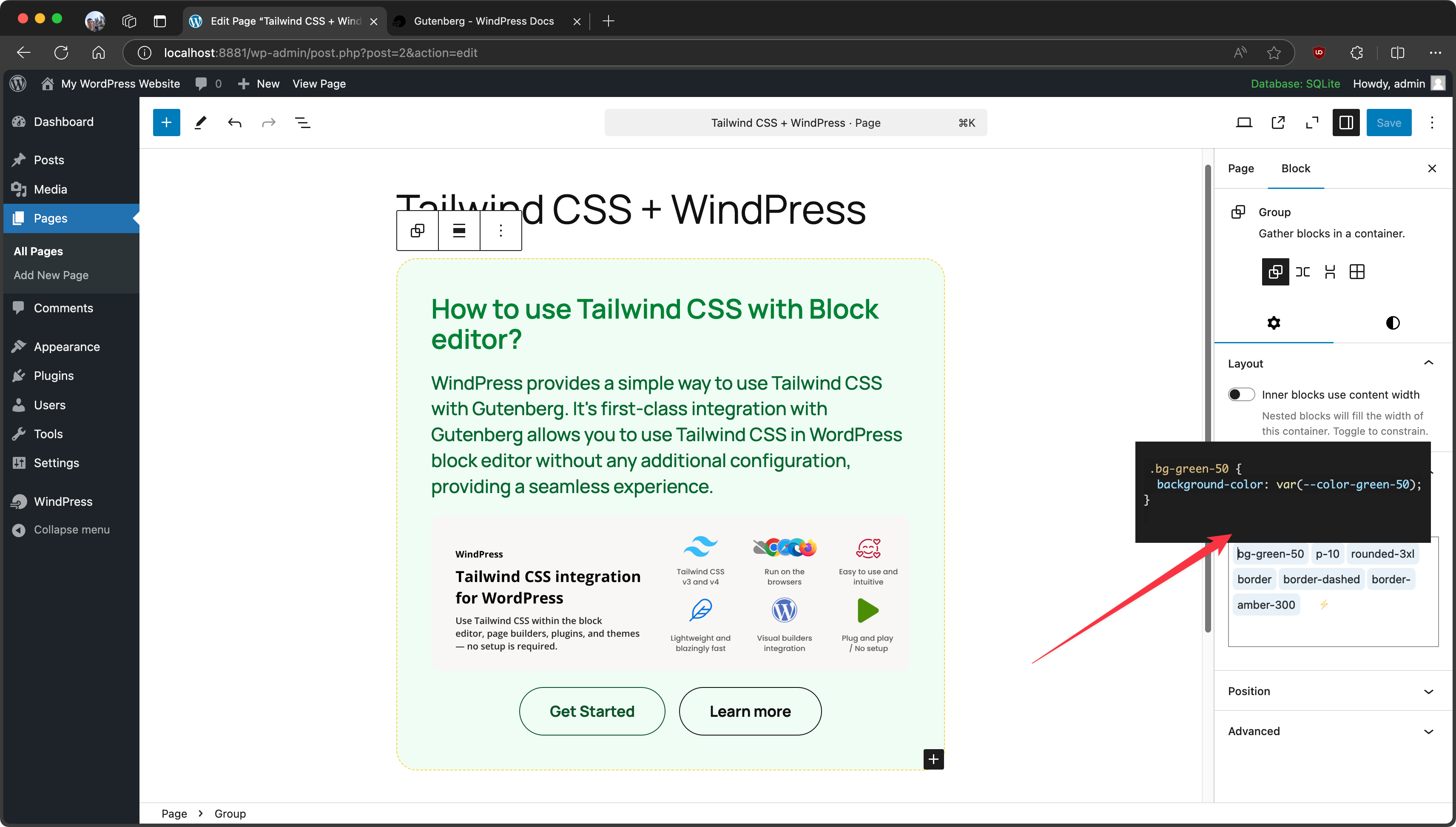
Hover Preview
Hover over the Tailwind CSS class in the Plain Classes input field to see a preview of the generated CSS for the class names. This feature provides a quick way to see how the class will affect the element in the block editor.

Tailwind CSS 4.x: Gutenberg and Frontend parity
Community Contributed
Tailwind CSS 4.x relies heavily on CSS layer, which can make overriding WordPress CSS in your WindPress configuration tricky. By default, styles defined within a CSS @layer have lower specificity compared to styles without a layer.
For example, WordPress loads a common.css file across the admin editor, including the Gutenberg editor. This file applies default styles, such as margins for headings and paragraphs, that may not exist on the frontend of your site. This mismatch can be frustrating, as it often leads to discrepancies between how your website looks on the backend versus the frontend.
To address this issue, we have a small piece of code that moves all WordPress styles into the "base" layer. This allows us to apply a reset in the WindPress configuration, making WindPress the most authoritative CSS file in the editor. With this approach, you regain full control over your styles and ensure consistency across your site.
We're going to enqueue the following JavaScript code in the editor with the enqueue_block_editor_assets hook. This should be added in your theme's functions.php or via a snippet plugin:
add_action('enqueue_block_editor_assets', function() {
$screen = get_current_screen();
if (is_admin() && $screen->is_block_editor()) {
add_action('admin_head', function() {
echo <<<'JS'
<script>
(async () => {
// Select all external stylesheets
const links = Array.from(document.querySelectorAll('link[rel="stylesheet"]'));
for (const link of links) {
const href = link.href;
try {
// Fetch the CSS content
const response = await fetch(href);
if (!response.ok) {
console.error(`Failed to fetch stylesheet: ${href}`);
continue;
}
const css = await response.text();
// Wrap the CSS in @layer base
const wrappedCSS = `@layer base {\n${css}\n}`;
// Create a <style> element to inject the wrapped CSS
const style = document.createElement('style');
style.textContent = wrappedCSS;
// Replace the <link> tag with the <style> tag
link.parentNode.replaceChild(style, link);
} catch (error) {
console.error(`Error processing stylesheet: ${href}`, error);
}
}
})();
</script>
JS;
}, 1_000_001);
}
});
Then, in your WindPress main.css file, adjust the content to include the reset:
@layer theme, base, components, utilities;
@import 'tailwindcss/theme.css' layer(theme);
/* @import 'tailwindcss/preflight.css' layer(base); */
@import 'tailwindcss/utilities.css' layer(utilities);
/* reset: Gutenberg and Frontend parity */
@layer base {
/* Gutenberg reset */
html :where(.editor-styles-wrapper) :where([id^='block-']) {
line-height: 1.5;
&,
&::after,
&::backdrop,
&::before {
box-sizing: border-box;
border: none;
background: none;
margin: 0;
padding: 0;
}
}
/* Frontend reset */
html :where(body:not(.wp-admin)) {
line-height: 1.5;
*,
::after,
::backdrop,
::before {
box-sizing: border-box;
border: none;
background: none;
margin: 0;
padding: 0;
}
}
}